Wednesday, December 4, 2013
Tuesday, December 3, 2013
Dax's Class, Character Animation Playblast
Monday, November 25, 2013
cool futuristic clothes design
Found this interesting tumblr that seems to be futuristic clothes design for clothing companies
Sunday, November 24, 2013
Cyberpunk 2077
I like how they made this trailer for the game, it shows the scene so dramatically and is very well made.
CYBERPUNK 2077 Trailer from Platige Image LLC on Vimeo.
This is their behind the scenes on behance, it goes pretty in depth about the trailer and is great way to see the progression of how it came to be.
http://www.behance.net/gallery/Cyberpunk-2077/6573211
CYBERPUNK 2077 Trailer from Platige Image LLC on Vimeo.
This is their behind the scenes on behance, it goes pretty in depth about the trailer and is great way to see the progression of how it came to be.
http://www.behance.net/gallery/Cyberpunk-2077/6573211
Wednesday, November 20, 2013
Ryan Woodward's Though of You
Since I been in the process of animating in 3D, I been looking around the internet looking at different animation from 2d to 3d animations try to grasp a better understanding of movement and flow. I saw this one by Ryan Woodward and thought it was very well made even though it is somewhat sketchy and very simple. It is very interesting that he kept it somewhat gestural in the way he keeps the very basic line to show the intersection of the spine and shoulder or even the face.
Thought of You from Ryan J Woodward on Vimeo.
Thought of You from Ryan J Woodward on Vimeo.
Tuesday, November 19, 2013
Animating Static Images
This is a pretty cool video animating from still images that I saw a while ago.
WWF PARALLAX SEQUENCE from Make Productions on Vimeo.
Video Tutorial Shocking how to use this techniques
WWF PARALLAX SEQUENCE from Make Productions on Vimeo.
Video Tutorial Shocking how to use this techniques
Monday, November 18, 2013
Saturday, November 16, 2013
Wednesday, November 13, 2013
Resource Links Dump
just some useful sites that are great for learning new skills and researching.
Tutorials
http://www.videocopilot.net/tutorials/
http://ae.tutsplus.com/
Resources
http://aescripts.com/
http://animationresources.org/
Research
http://hudsandguis.com/
http://www.hongkiat.com/blog/
http://theanimationarchive.com/
Tutorials
http://www.videocopilot.net/tutorials/
http://ae.tutsplus.com/
Resources
http://aescripts.com/
http://animationresources.org/
Research
http://hudsandguis.com/
http://www.hongkiat.com/blog/
http://theanimationarchive.com/
Monday, November 11, 2013
Innovations in Next Gen. Video Games
I was reading an article about the next gen of video games and found it interesting of what the video games of the future will be like. Here are the five big ideas that was stated in the article I read.
Seeing is believing
While the virtual reality headset seemed to go the way of the beeper in 1990s, updated takes on that technology have emerged that could make a big impact on the way players view virtual worlds in the future. Google Glass, Oculus Rift and CastAR are already giving early adopters a peek at images in 3-D or projected in real life — all without a TV screen.
Time warp
Games have long explored what’s physically impossible in the real world, like instantly teleporting across space in the first-person puzzler “Portal” or effortlessly bending time in the 2-D platformer “Braid.” With higher definition graphics, new controllers and increased fidelity, expect game designers to continue to push the limits of make-believe reality.
If you build it
The success of “Skylanders” and “Disney Infinity” has proven gamers want to merge physical and virtual worlds. The next evolution for players might be to create their very own toys or accessories utilizing at-home 3-D printing technology. Imagine scanning an old-school “Star Wars” figure, printing a new version then sending it to a virtual galaxy far, far away.
Touchy subjects
Touchscreens have revolutionized the way users interact with devices, but their slick surfaces don’t always make for the best game controllers. Advancements in technology that physically respond to touch — called “haptic touch” — combined with motion detection and augmented reality could bring interfaces imagined in “Iron Man” and “Minority Report” to life.
Reality check
As hand-held devices become more pervasive and projection technology is more accessible, interactivity will likely continue to leap off TV screens, as illustrated earlier this year by Microsoft’s IllumiRoom project, a conceptual system that combined a projector and Kinect sensor to augment areas surrounding a TV screen with dazzling projected visualizations.
I have begun to see a lot of these innovations in the video releasing now. I have experienced many of these ideas, like the Oculus Rift. The Oculus Rift was a interesting idea in which I was able to interact with the game environment by viewing the game through a headset and was able to view different points in the game just by turning my head in any direction. I have also experience some of the other big ideas like time warp through the games mentioned above. I have not been in contact with other ideas mention above to fully experience them for myself though. I can not wait to see what the future of video games will bring to us.
Wednesday, November 6, 2013
HUD
I have been exploring HUD design and been trying to see what kind of design it should be and what information should be shown to the user.
Questions have been coming up since I been exploring the HUD which hopefully I can answer soon.
- is showing the hp needed?
- how should equipped weapons/armor/skills be shown?
- maybe it should be shown on the actually weapon?
- do I need to show a mini map?
- will there be vehicles in the game? in that case where would I show the speedometer?
- where will objectives show?
- do I want it the hud only visible at certain times?(like only after it wants to be shown)
Tuesday, November 5, 2013
Monday, November 4, 2013
UX and UI Research
UI, or User Interface, refers to the methods (keyboard control, mouse control) and interfaces (inventory screen, map screen) through which a user interacts with your game.
UX, or User Experience, refers to how intuitive and enjoyable those interactions are.
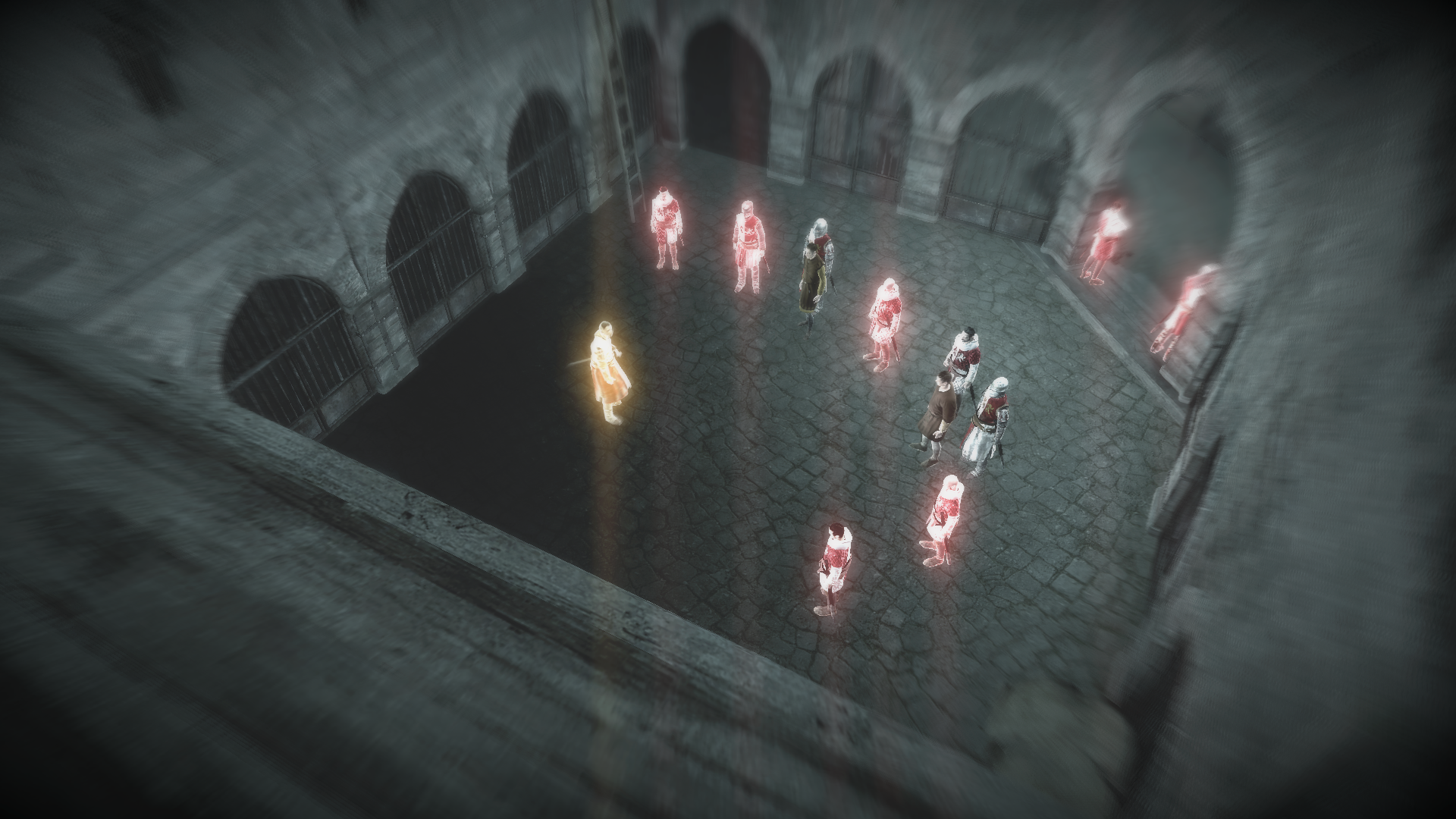
Diegetic user interface elements exist within the game world (fiction and geometry) so the player and avatar can interact with them through visual, audible or haptic means. Well executed diegetic UI elements enhance the narrative experience for the player, providing a more immersive and integrated experience.
Example : Assassin Creed's eagle vision highlights enemies and other important information which gives the player and the character see the same thing.
Sometimes UI elements don’t fit within the geometry of the game world. They can still maintain the game’s narrative but sit on the 2D hub plane — these are called Meta elements.
Example : Call of Duty: Modern Warfare 2 Blood Splatters shows health.
Spatial UI elements are used when there’s a need to break the narrative in order to provide more information to the player than the character should be aware of. They still sit within the geometry of the game’s environment to help immerse the player and prevent them from having to break the experience by jumping to menu screens. The closer these follow the rules of the game’s fiction the more they can help immerse the player.
Example : Forza 4's UI
Non-diegetic elements, these elements have the freedom to be completely removed from the game’s fiction and geometry and can adopt their own visual treatment, though often influenced by the game’s art direction. These elements are best used when the diegetic, meta and spatial forms provide restrictions that break the seamlessness, consistency or legibly of the UI element.
Example: Diablo 3 HP Meter
Fundamental Questions to ask when thinking about UI Design
loading screens can be used to show helpful information and tips along with a background image that expands on the theme of the game.Game Interface needs to provide relevant information to the player while also occupy minimal screen real estate(simplicity)some common elements : score, time. hp, bullets etc...
UX, or User Experience, refers to how intuitive and enjoyable those interactions are.
Diegetic user interface elements exist within the game world (fiction and geometry) so the player and avatar can interact with them through visual, audible or haptic means. Well executed diegetic UI elements enhance the narrative experience for the player, providing a more immersive and integrated experience.
Example : Assassin Creed's eagle vision highlights enemies and other important information which gives the player and the character see the same thing.
Sometimes UI elements don’t fit within the geometry of the game world. They can still maintain the game’s narrative but sit on the 2D hub plane — these are called Meta elements.
Example : Call of Duty: Modern Warfare 2 Blood Splatters shows health.
Spatial UI elements are used when there’s a need to break the narrative in order to provide more information to the player than the character should be aware of. They still sit within the geometry of the game’s environment to help immerse the player and prevent them from having to break the experience by jumping to menu screens. The closer these follow the rules of the game’s fiction the more they can help immerse the player.
Example : Forza 4's UI
Non-diegetic elements, these elements have the freedom to be completely removed from the game’s fiction and geometry and can adopt their own visual treatment, though often influenced by the game’s art direction. These elements are best used when the diegetic, meta and spatial forms provide restrictions that break the seamlessness, consistency or legibly of the UI element.
Example: Diablo 3 HP Meter
Fundamental Questions to ask when thinking about UI Design
- Does this interface tell me what I need to know right now?
- Is it easy to find the information I’m looking for, or do I have to look around for it? (Are the menus nested so deep that they hide information from the player?)
- Can I use this interface without having to read instructions elsewhere?
- Are the things I can do on this screen obvious?
- Do I ever need to wait for the interface to load or play an animation?
- Are there any tedious or repetitive tasks that I can shorten (with a shortcut key, for example) or remove entirely?
loading screens can be used to show helpful information and tips along with a background image that expands on the theme of the game.Game Interface needs to provide relevant information to the player while also occupy minimal screen real estate(simplicity)some common elements : score, time. hp, bullets etc...
Sunday, November 3, 2013
Hmm...
http://psychcentral.com/news/2013/11/03/playing-video-games-enlarges-some-brain-regions/61497.html
Thought this article was interesting since parents usually think that playing video games doesn't really help kids but it seems it helps functions like spatial navigation, memory formation, strategic planning and motor skills of the hands.
Thought this article was interesting since parents usually think that playing video games doesn't really help kids but it seems it helps functions like spatial navigation, memory formation, strategic planning and motor skills of the hands.
Thursday, October 31, 2013
Wednesday, October 30, 2013
WIP
Some stuff I have been working on but it seems to be going a little slower then I expected. I am still unsure what kind of temporal element I want to do at the moment. I will also be trying to rig the character in order to try and pose her in a scene.


Saturday, October 26, 2013
Wednesday, October 23, 2013
Inspirations
I am still unsure what I want to do for the temporal presentation and am still trying to figure out more about my game's concept and ideas. I still need to flesh out the ideas i want in the game so I was just browsing through kickstarter for some ideas.
I stumbled on this video game, which is very interesting since it is using hand made models and stop motion as the look feel.
I just thought that this game was a great way to show the game since it uses slight camera movements and animations to give some movement in the artworks.
Tuesday, October 22, 2013
Sunday, October 20, 2013
After Effect music sync testing
Krewella - Alive Trapcode Test from Alex An on Vimeo.
This is a test of particles reacting sound using after effects.
Wednesday, October 16, 2013
Game plot.
some plot ideas
- someone that the main character cares is being manipulated/kidnapped by one of two factions and the main character is trying to free him/her only to be met by conflict after conflict.
- the main character is a trying to free society from the grasp of corporate/government(two factions) by uncovering the secrets that should be released to the public.
- the main character is seeking revenge for a loved one they have lost in a murder and while investigating they uncovered there is more then meets the eye of why the loved one was killed.
Tuesday, October 15, 2013
Monday, October 14, 2013
Wednesday, October 9, 2013
Friday, October 4, 2013
Quick Gesture Painting to Model
Quick sketch
3D Model with some people
Wednesday, October 2, 2013
Tuesday, October 1, 2013
Sunday, September 29, 2013
Environment thumbnail sketches
Some of the thumbnail sketches I been using to exploring how I want the environment to feel like. I will scan them and start exploring the color scheme.
Monday, September 23, 2013
Things I am working on
So far I am still trying to get the grasp of the programs that are somewhat new to me still but I slowly getting better and more efficient at doing what I want the program to do. I am learning the basics of animation and modeling in Maya. I am also using Unity to export my model in and walk around or make an environment for them. It is very useful in seeing the scale of different objects as well as many other things.
Here are some of the things I been working on :
Learning to animate like bouncing a ball and drop of water etc...
CG3D
 |
| Animation of a drop of water |
More variations of clothes I have been working on hang of the program and exploring what kind of clothes style I can go with for my main character.
Wednesday, September 18, 2013
WIP
I am slowly getting the hang of making clothing but somethings are still unknown to me and I was also try to make more variations of clothes so I can see what fits the character more
Tuesday, September 17, 2013
“Volucelle II” Francis Picabia, 1922
Maya reproduction of Fancis Picabia's Volucelle II with animations.
 |
| Original |
 |
| Maya Reproduction |
 |
| View #1 |
 |
| View #2 |
 |
| Animated |
Sunday, September 15, 2013
Ideas for main character
Haven't really figure out a name yet for the character at the moment, but I believe not much will be given about her identity from the beginning but more and more about her past will come to light as the game progresses.

Since I want main character to be somewhat mysterious, she will probably have a hood to cover most of here face. Her eyes will probably be cover by visors/glasses to cover her eyes a little and can also be somewhat of a vision enhancer (night vision, heat vision, etc...)

Enemies style will probably consist of military type armor or some sort of gang but I will figured that more after I flesh out the clothes and the main character first. I been working on modeling the clothes and should be able to post an update on them soon

Since I want main character to be somewhat mysterious, she will probably have a hood to cover most of here face. Her eyes will probably be cover by visors/glasses to cover her eyes a little and can also be somewhat of a vision enhancer (night vision, heat vision, etc...)

Enemies style will probably consist of military type armor or some sort of gang but I will figured that more after I flesh out the clothes and the main character first. I been working on modeling the clothes and should be able to post an update on them soon
Wednesday, September 11, 2013
Game Idea
I am thinking of a stealth game of sorts but you can also combat more straight forward as well.
It will placed in a city in China or something in where the heroine will be fight against two different factions that are fighting against each other. The two factions will be Long and Hu (the dragon and the tiger) since the idea around the dragon and tiger is that they are similar but different forces. The Dragon faction will be wise, tempered, patient, humble, plucky. The Tiger faction on the other hand will be passionate, driven, enthusiastic, wild. I believe the environment will be like similar to cyberpunk because of its focus of high tech society that is somewhat dominated by a oppressive power.
Monday, September 9, 2013
ideas.....
I wasn't sure what kind of game I want to make so I went and used a game idea generator that gave me a lot of different results. Some of them are interesting.
Here were some of the ideas:
A shooting game where you wrestle mutant zombie robots and everything you touch turns into more enemies.
A real-time strategy game where you colonize countries with robots.
An experimental game where you blog about bitmaps (and it's also a commentary on video games as a media).
A turn-based strategy game where you bomb factories with mutated animals.
A turn-based strategy game where you invade citadels using the nuclear power.
An adventure game where you resurrect ninjas in gigantic strongholds.
A god game where you build space cities for glory.
An MMO where you vanquish knights to warp spacetime.
A war game where you nuke heaven to prevent the end of the world.
An adventure game where you save the world from kings and queens because thou must.
A war game where you wage war on parallel worlds and you can create miracles and curses.
A real-time strategy game where you destroy countries using science.
I do want to design a stealthy game in somewhat of a futuristic setting but I am unsure what the story or game play should be like.
Wednesday, September 4, 2013
Research
Found this site http://livlily.blogspot.hu/ , which has a pretty good collection of concepts and art from many animated films. It really shows the progression of characters, layout, background and even pencil test.
I also was looking through this list of well known 2D and 3D Artist that worked in films, games and animation. Thier work was pretty inspiring since they all have thier own style.
I also was looking through this list of well known 2D and 3D Artist that worked in films, games and animation. Thier work was pretty inspiring since they all have thier own style.
Concept Design / 2D Aritst
- Feng Zhu – Absurdly prolific environment master with a cool, loose style.
- Dylan Cole - Another top tier environment artist.
- James Paick – Environment design.
- Ryan Church – Environment & Vehicle design.
- Scott robertson – Industrial design, vehicles, mechs.
- Cecil Kim – Environments.
- Thierry “Barontierie” Doizon – Generalist, very painterly.
- James Clyne – Mechanical and environment design.
- Adam Adamowicz – Recently deceased Bethesda concept artist behind Skyrim and Fallout 3. He had a style all his own.
- Andree Wallin - One of my favorites. Mostly environments and mattes.
- Dave Rapoza - Character artist with rendering skills right up there with Frazetta himself.
- Noah Bradley - Environment artist with a knack for dramatic lighting.
3D Artists
- Neville Page – Poncept sculpting/character design (Avatar, Tron, Star Trek).
- Scott Patton – Concept sculpting/creature design (Avatar, John Carter). He and Neville pretty much paved the way for ZBrush as a design tool.
- Scott Eaton – Classical anatomy sculpture, ecorche. His anatomy style is probably my favorite in the industry.
- Alex Alvarez – Creature sculpture, founder of Gnomon, and one of the men directly responsible for the wealth of good online CG training we enjoy today.
- Wayne Robson – Mudbox master, environment artist, plugin writer, and FXPHD instructor.
- Marek Denko - One of the reigning gods of photo-realism.
- Carlos Ortega Elizalde - More CGChoice Awards than you can shake a stick at. Really good with stylization, materials, and composition.
- Cesar Dracol – Creature Sculpture.
- Ryan Kingslien - Anatomy instruction.
- Kevin Johnstone - Extraordinary Gears of War environment artist.
- Stefan Morell - His industrial environments are stellar. Also, he's a pretty great texture artist.
- Pedro Conti - Really fantastic stylized work.
- Manano Steiner - His Richard McDonald study from a few years ago is one of my favorite ZBrush pieces ever.
- Victor Hugo Queiroz - One of the best toon modelers out there!
- Jose Alves de Silva - Also one of the best toon modelers out there! (Seriously, it's impossible to choose between these two guys).
- Allesandro Baldassarioni - His piece, "Toon Soldier" is wonderful.
- Andrew Hickinbottom - CG pinups galore!
- Mike Nash - Lot of impressive hard-surface pieces. (NSFW)
- Joseph Drust - Insane hard-surface ZBrush stuff.
- Hanno Hagedorn - His work for Uncharted 2 is mind-blowing.
- Jonathan Romeo - Really lovely character work.
- Rebeca Puebla - Stylized models rendered really realistically.
- Tor Frick - A low-poly/optimization master. Recently made waves, creating an incredible game level with a single 512px texture sheet.
Wednesday, August 14, 2013
Animating Update
As seen from the previous post , I have animated how the three weapons I have design so far are going to be animated when it attacks the other drivers. I have also animated the defense shield that you get from going over a certain symbol that will give you a shield to protect from all weapons for a couple seconds. I also have animated somewhat of how the speed boost is gonna work. I would like to, if the time permits to make a simple track in which I can show all the animations I have made. Hopefully I will have time to design and incorporate more of the environment I have planned for the game but it is taking a little longer then I expected.
Tuesday, August 13, 2013
Attack and Defense Animation
Attacks
All the Attacks will have the same reach of how far they can attack the player in front of them
RTF - Camera Attack - The driver is able to rewind or fast foward another driver.
CS - Code Confusion - The driver is able to invert or randomize another driver's control.
Art - Color Overload - The driver is able to spray a user maybe with a variety of different sprays that are to be determined later as to which. The main one I can think of is possibly a color spray paint that blinds the user momentarily. Another Spray type could be an adhesive but unsure at the moment.
Defensive/Speed Boost
Driver will be able to get a speed boost or shield by running over a certain area of the tracked marked on the floor.
Sunday, August 11, 2013
Animated Gifs Examples
I thought it was interesting how these animated gifs were used to show progression and/or 3d models.
First one is a comic going from simple sketches to finish.
I thought this was a interesting way in which the present an Iron Man suit and then somewhat have a turnaround.
This is also another progression from simple sketch but the end result is a completely render 3d model of the scene.