UX, or User Experience, refers to how intuitive and enjoyable those interactions are.
Diegetic user interface elements exist within the game world (fiction and geometry) so the player and avatar can interact with them through visual, audible or haptic means. Well executed diegetic UI elements enhance the narrative experience for the player, providing a more immersive and integrated experience.
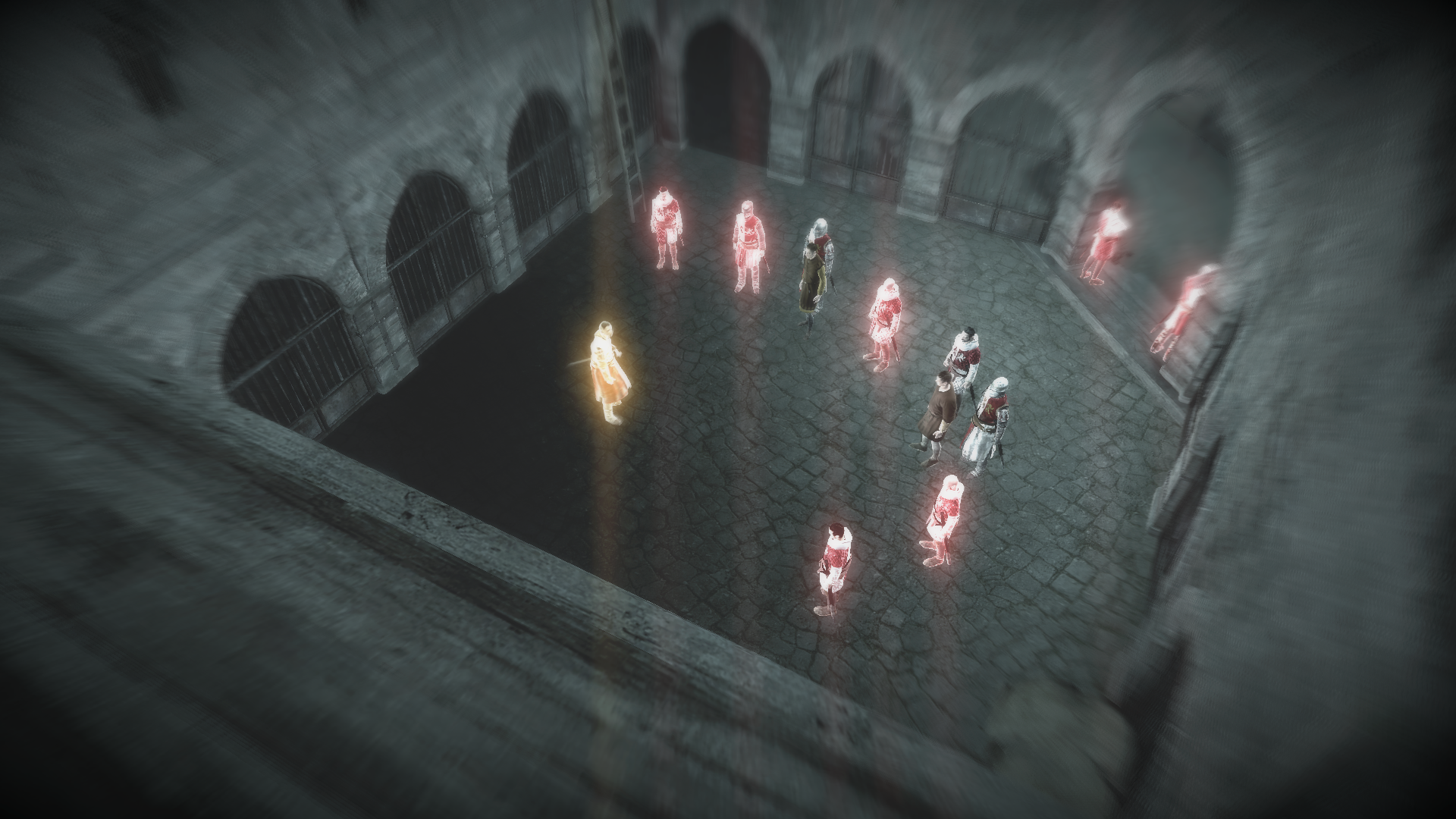
Example : Assassin Creed's eagle vision highlights enemies and other important information which gives the player and the character see the same thing.
Sometimes UI elements don’t fit within the geometry of the game world. They can still maintain the game’s narrative but sit on the 2D hub plane — these are called Meta elements.
Example : Call of Duty: Modern Warfare 2 Blood Splatters shows health.
Spatial UI elements are used when there’s a need to break the narrative in order to provide more information to the player than the character should be aware of. They still sit within the geometry of the game’s environment to help immerse the player and prevent them from having to break the experience by jumping to menu screens. The closer these follow the rules of the game’s fiction the more they can help immerse the player.
Example : Forza 4's UI
Non-diegetic elements, these elements have the freedom to be completely removed from the game’s fiction and geometry and can adopt their own visual treatment, though often influenced by the game’s art direction. These elements are best used when the diegetic, meta and spatial forms provide restrictions that break the seamlessness, consistency or legibly of the UI element.
Example: Diablo 3 HP Meter
Fundamental Questions to ask when thinking about UI Design
- Does this interface tell me what I need to know right now?
- Is it easy to find the information I’m looking for, or do I have to look around for it? (Are the menus nested so deep that they hide information from the player?)
- Can I use this interface without having to read instructions elsewhere?
- Are the things I can do on this screen obvious?
- Do I ever need to wait for the interface to load or play an animation?
- Are there any tedious or repetitive tasks that I can shorten (with a shortcut key, for example) or remove entirely?
loading screens can be used to show helpful information and tips along with a background image that expands on the theme of the game.Game Interface needs to provide relevant information to the player while also occupy minimal screen real estate(simplicity)some common elements : score, time. hp, bullets etc...





0 comments:
Post a Comment